Foldable Dual USB Port UK Charger Adaptor
Posted: November 12, 2014 Filed under: Uncategorized Leave a commentBy the end of the year we have many new mobile devices launched. With all the advancements in electronics and software, we spend more and more time on mobile devices to do more powerful things.
It is great to add some small hardware gadgets to make our electronic tools even more useful, isn’t it?
I will share with you three small gadgets today:
–Logitech Bluetooth Mouse M558 for Mac
–Foldable Dual USB Port UK Charger Adaptor
–Studio Neat Glif, the most versatile tripod mount and stand for smartphone

First is for laptop. Logitech M558 is a great mouse. It is simple and beautiful. It connects directly and easily with Mac. No receiver required. Two AA battery can power it for one-year (according to spec). Size is right. Responsive. The center customizable button is a great! Just one click to activate Mission Control. Very convenient and useful! Just US$39 or HK$298 (available at Apple Store HK).
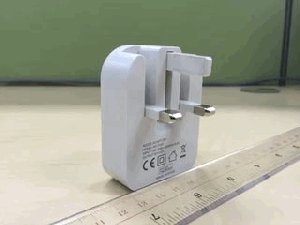
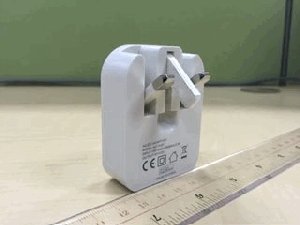
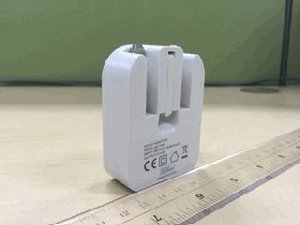
Next is a non branded product for smartphone. What is it? Foldable Dual USB Port UK Charger Adaptor. USB charger with the standard UK plug (BS 1363 or Type G is the technical term) form factor, such as Apple 5W USB Power Adaptor, is too bulky to carry in your pocket! The pins in this USB charger are foldable and hence the gadget turns into small box (66mm x 48mm x 20mm). There are two 5v 1A USB ports. You can charge your iPhone and portable battery at the same time.
A thousand UK plug in your pocket. Cool! It is about US$12.7 at Ebay UK. Wholesale is available at Aulola (UK) Ltd.
(Want something smaller? The Mu Classic is the best! 55mm x 55mm x 13mm!)
Last but not least, Studio Neat Glif is the most versatile tripod mount and stand for smartphone, including iPhone 5/6/6 plus. US$30. Minimal. Portable. Stylish. A fantastic design, including its packaging! How to use it? A video worths thousand words:
Interesting app:
-iOS: Plugs of the World by EastWest Umea AB, plugs in different countries around the world.
-iOS: GifBoom by TapMojo LLC, great your animated GIF from video or pictures
-OSX: Video Converter Free, convert any video format for playback on almost all portable devices.
Browser Compatibility. Flash Video with HTML5 Fallback.
Posted: November 4, 2014 Filed under: Uncategorized | Tags: CDN Leave a commentH.263, H.264, H.265, VP8, VP9, .flv, .mpv, .ogg, .webm, .m3u8, …
I know what you’re thinking:
“What the hack are all these acronyms?!”
It is good to learn some acronyms, here is a great Video File Format Overview.
My demo site demo.cheungwaikin.com was launched about two years ago in Nov 2012. The objective was to show how to use EdgeCast services to increase web performance. The demo site is for myself and my customers. It is my pleasure that there are people find it useful too. I used Mac and iPhone to develop the demos. I tested if the demos were compatible on OSX and iOS. That’s all. I didn’t spend much effort in cross-platform compatibility, until recently. I received compatibility questions from visitors and they told me that my site did not render correctly on IE. I have a coming project on 13-Nov-2014 which requires cross-platform browser support. Now is the time to spend more effort on compatibility.
From Google Analytics I know that most of the demo site visitors are PC desktop users and using Chrome. From NetMarketShare, IE 11 is the number one in desktop browser popularity. Large portion of mobile users are on iOS. In order to help most of my demo site visitors to see the site correctly, I think I have to support IE 11 and Chrome on Windows 7, Chrome/Safari/Firefox on OS X, as well Safari on iOS 8.
6 browsers. And a lot of work! They support different content formats. For example, regarding videos, Safari on OSX and iOS support mp4 and m3u8 while IE/Windows, Chrome/OSX and Firefox/OSX do not. In order to have my video demos work on these 6 browsers, they have to support Flash video for desktop users, .m3u8/.mp4/.webm for mobile users. Or in more professional wordings, I need a Flash Video with HTML5 Fallback strategy to cater my user demographics. Assuming desktop user is more probable, my site will try to send Flash video content via RTMP first, then send .m3u8 (for live streaming), .mp4 or .webm (for VOD) if Flash video is not support by user device.
I spend me some efforts to put up the two new demos with Flash Video with HTML5 Fallback strategy:
#28 CDN video: Flash Video with HTML5 Fallback for VOD
#29 CDN video: Flash Video with HTML5 Fallback for Live Video
It is cool that I check these two demos work on IE 11/Windows 7, Safari/Chrome/Firefox on OS X 10.9 and 10.10, as well as iOS 8! My demos are now much more user-friendly.
For my mid-Nov project, software part is ready. I need to prepare the hardware portion. Let’s talk hardware next time!
App mentioned:
–Analytiks
–Analytics To Go
Other recommendations:
–Security Now #477 podcast: Payment Tokenization – how Apple Pay works in details technically
–Exponent #023 podcast: Apple Pay – how Apple Pay and payment industry works, commercially
–For Mac Eyes Only podcast: Getting a Charge Outta Your Mac – how to maintain MacBook battery